
【Illustrator好簡單工具─外觀】
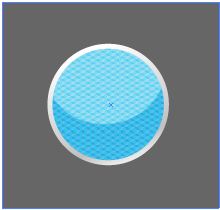
網頁用立體按鈕! [點我下載範例]
想要替自己的網頁,增添具有立體效果的按鈕,利用Illustrator外觀面版效果一級棒!


-----------------------------------------------------------------------------------------------------------------------------------------
Step 1.
-------------------------------------------------------------------------------------------------------------------
Step 2.
(A). 在外觀面版中,新增一組填色,排列順序位於[藍色填色]下方,
並填入如下圖[漸層色票](按鈕外圍)。
(B). 在效果選項>> 路徑>> 位移複製。



-------------------------------------------------------------------------------------------------------------------
Step 3.
(A). 再新增一組填色,並將色票改為色票面版中的[圖樣色票](按鈕裡面的花樣)。
(B).將此圖樣色票的外觀面版圖層,不透明度改為 “25%,色彩混合模式為"色彩加亮" ”
。

-------------------------------------------------------------------------------------------------------------------
Step 4.
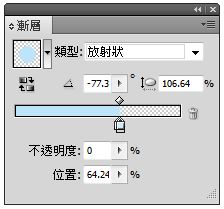
(A). 再新增一組填色,並將色票改為如下圖[漸層色票](按鈕上半部光感)。
※漸層色票請填兩個淡藍色色塊,透明度:淡藍色起點=100%、淡藍色尾端=0%,為放射狀漸層。
(B).將此漸層色票的外觀面版圖層,不透明度改為 “45%,色彩混合模式為"色彩加亮" ”




-------------------------------------------------------------------------------------------------------------------
Step 5.
(A). 再新增一組填色,並將色票改為如下圖[漸層色票](按鈕周圍的陰影)。
※漸層色票請填兩個顏色,透明度:白色起點=0%、深藍色尾端=100%。
※為放射狀漸層,由中心往外
(B).將此漸層色票的外觀面版圖層,不透明度改為 “90%,色彩混合模式為"色彩增值" ”



-------------------------------------------------------------------------------------------------------------------
Step 6.
(A). 再新增一組填色,並將色票改為如下圖[漸層色票](按鈕右上反光點)。
※漸層色票請填兩個白色,透明度:白色起點=100%、白色尾端=0%。
※為放射狀漸層。
(B).將此漸層色票的外觀面版圖層,不透明度改為 “75%,色彩混合模式為"色彩加亮" ”




-------------------------------------------------------------------------------------------------------------------
Step 7補充說明.
我們可以將作好的按鈕,儲存起來,套用到其他物件上,又或者改變按鈕顏色。
(A). 在視窗選項>> 繪圖樣式面板 。
※選取作好的按鈕,在繪圖樣式面板的右下角,點選新增鍵,即可儲存樣式。
※可重新套用到其他形狀的按鈕 。
(B).在編輯選項>> 編輯色彩>> 重新上色圖稿 。
※選取作好的按鈕,利用重新上色圖稿面版,調整多色按鈕。








 留言列表
留言列表